ヘッダー画像のランダム表示を流行らせたかった [その他諸々]
ヘッダーをランダム表示にしたくてしたくて、2度3度挫折しながら遂に導入した当ブログのランダムヘッダー、流行らせたいとは思いながらもやりたい人なんてないだろうと思っていたら、少なくとも一人はやろうとしている人がいらっしゃったので、ランダムヘッダーの設定方法を説明しようと思います。
参考にさせていただいたエトゥ日記:ヘッダー画像をランダムで変えようぜ!(リンク許可取った方がイイノカシラ)の説明に沿いつつ、so-netブログでの反映の仕方を補足していこうと思います。
今のところこのブログでは、『ランダム表示を確認したいがためにうっかりページ更新をボタン押しすぎる』以外の良くない現象は確認されませんが、この方法でランダムヘッダーを試みる方は自己責任でよろしくお願いいたします。
【1】ヘッダー用の画像を2枚以上用意しましょう。
2枚以上あって初めてランダム設定が生きるというのは当然ですが、多すぎるとブログ全体が重くなるかもしれない…そうです、のちに大丈夫だ問題ない、というような記述もありましたが私は知らん。
12枚まではアリかなという話ですので試しにやってみてはいかがでしょう。
反映した後、異様に重いなぁと感じられたら、ヘッダー画像が多すぎるのかもしれません。
ちなみにこのブログのヘッダー画像が一律タテ750×ヨコ280となっております。単位はピクセル。
この大きさならおおよそ100~150KBに収まりますが、200KBでもまぁ…とりあえず苦情は聞かないので大丈夫だと思います。
【2】画像を管理ページにアップロード。
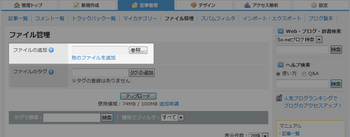
▲管理ページの 記事管理>ファイル管理 を開きますと、ファイルの追加が出来ます。
って言わなくてもわかりますね。
多くのブロガーの方は普段から記事の新規作成からファイルを上げてらっしゃると思うので、それと同じ要領で上げてみて下さればと思います。
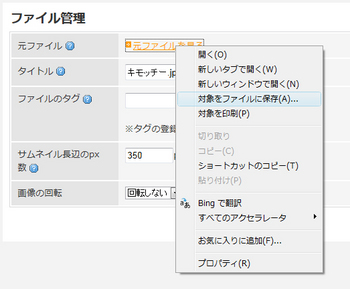
▲例えばキモッチー.jpgを上げたとします、タイトルをクリックすると、そのファイルに関する詳細が確認できます。

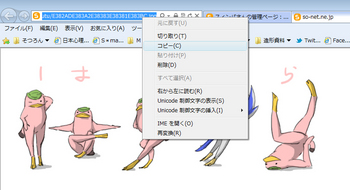
▲[→元ファイルを見る]を右クリックしてショートカットのコピー、
もしくは、クリックしてアドレスバーから画像のアドレスをコピーしてください。
とりあえずこいつはメモ帳でも開いて貼り付けておいてください。
【3】ランダム表示の記述をメモ帳に貼る。
以下の記述をメモ帳などにコピーして貼り付けてください。
といっても考えたのが私ではないので大きな顔は出来ないのですが、これ著作権あるのだろうか。オホホ
<script type="text/javascript">
<!--
rdmimg=new Array();
rdmimg[0]="ヘッダー画像の URL (一枚目)";
rdmimg[1]="ヘッダー画像の URL (二枚目)";
rdmimg[2]="ヘッダー画像の URL (三枚目)";
rdmhead=Math.floor(rdmimg.length*Math.random());
rdmimg=rdmimg[Math.floor(rdmhead)];
document.write ('<style type="text/css">#banner{background:#000 url('+rdmimg+') top center no-repeat;}</style>');
// -->
</script>
※上記は3枚の画像をランダム表示させる場合の記述です、画像数を増やしたい場合は、
rdmimg[3]="ヘッダー画像の URL (四枚目)";
rdmimg[4]="ヘッダー画像の URL (五枚目)";
となります。
ヘッダー画像のURLというのは、【2】の段階でコピーしたURLのことです。
この表記で注意すべき点は、変なところで改行すると反映されないらしいこと。
メモ帳の「左端で折り返す」状態のままでコピー&ペーストすると変な改行が入ったりするのでご注意ください。
ちなみに当ブログではこのような表記になります。
<script type="text/javascript">
<!--
rdmimg=new Array();
rdmimg[0]="https://blog.so-net.ne.jp/_images/blog/_f8a/tinndennbutu/E3818BE38191E381BEE3828FE3828A-4f63a.jpg";
rdmimg[1]="https://blog.so-net.ne.jp/_images/blog/_f8a/tinndennbutu/E38186E381B2E38287E383BC-dee5b.jpg";
rdmimg[2]="https://blog.so-net.ne.jp/_images/blog/_f8a/tinndennbutu/E38388E382A5E383ABE383BCE383B3-beb06.jpg";
rdmimg[3]="https://blog.so-net.ne.jp/_images/blog/_f8a/tinndennbutu/E382ADE383A2E38383E38381E383BC.jpg";
rdmhead=Math.floor(rdmimg.length*Math.random());
rdmimg=rdmimg[Math.floor(rdmhead)];
document.write ('<style type="text/css">#banner{background:#000 url('+rdmimg+') top center no-repeat;}</style>');
// -->
</script>
【4】作成したjavascriptをテンプレートに貼り付ける。
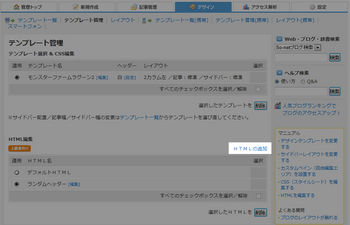
管理ページの デザイン>テンプレート管理 より、HTMLの追加をクリック。
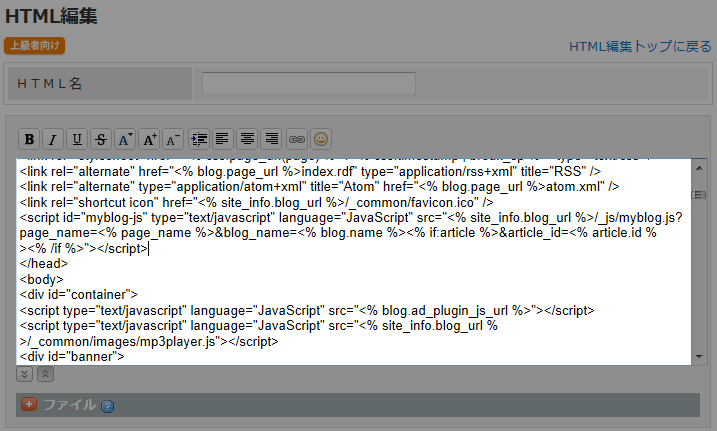
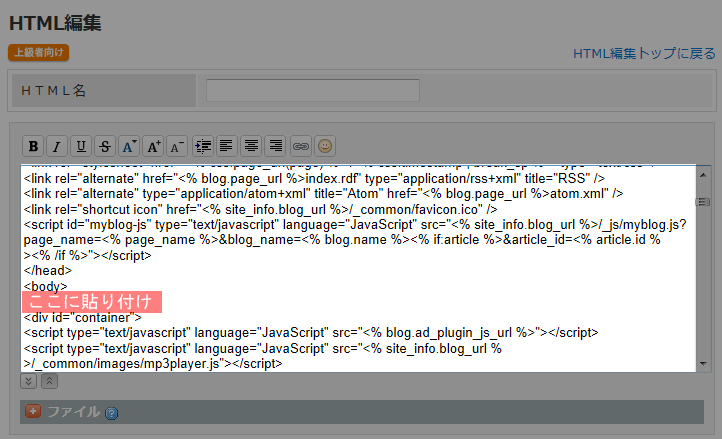
出てきた入力フォームには訳のわからない文字列が並びますが、20行分も下へスクロールすれば以下のような文字列があると思われます、たぶん。
</head><body>と、<div id="container">の間
 に、先ほどの<script tyape="text/javascript">(中略)</script>を貼りつけてください。
に、先ほどの<script tyape="text/javascript">(中略)</script>を貼りつけてください。
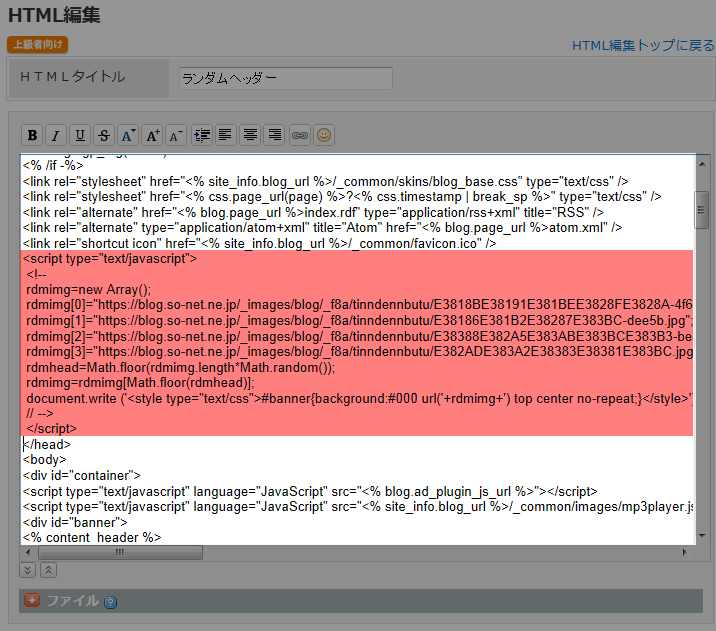
【3】での例を引用すれば、こんな感じになります。
これで保存。
すると、見事ヘッダー画像がランダムに表示されるようになっている…はずです。
失敗して怖くなったら初期設定であるデフォルトHTMLを適用すればいつも通りの表示になるでしょう、たぶん。
途中でリッチテキストエディタに乗り換えたので記述のおかしなところがあるかもしれません。察してください。
以上の手順を踏んでうまくいかなかった方がいらっしゃっても、私にはさっぱりなので、質問はご容赦願います。
ヘッダー画像のランダム表示が流行ればいい……
流行ればいい……